|
こんにちは。伊織(いおり)です。 メールを開封していただきありがとうございます(*^^*)
今日のメルマガでは、 ワードプレスの有料テーマ「SWELL」の 超絶便利機能を3つお伝えします。
SWELLをもう使ってるというあなたも、 SWELLが気になっているというあなたも、 SWELL?何それ美味しいの?状態のあなたも、
ぜひ目を通してみてください^^
「3つお伝えします」と書いたけど、 ほんとは全然3つじゃ足りないんですよ〜!
でもあんまりたくさん書いても 逆にわかりにくいし引かれそうと思って 泣く泣く3つまでに厳選しました笑
先日、 私がブログの添削をお引き受けしている サポート生さんから
こんな質問をいただきました。
============ WordPressの有料テーマを購入したいと 考えています。
SWELL と JIN:R どちらが良いと思われますか?
伊織さんはSWELLをお使いなんですよね? 使いやすいですか? ============
ワードプレスの「テーマ」とは、 サイトのデザインや機能のテンプレートのことです。
使うテーマによって、 サイトのデザインや使える機能が 変わってきます。
一番有名で、一番使われているのは 「Cocoon(コクーン)」ではないでしょうか。
無料なのにめちゃくちゃ多機能で優秀!と 高評価です^^
コクーンでも十分な機能があるので 特に不便はないのですが、
デザイン性や機能性にさらにこだわりたい というときには
有料のテーマを購入することになります。
デザインにこだわりたいとかって、 ほとんど趣味の領域なので、
収益目的のブログで こういうところに 時間やお金をかけるのはNG!!
…って、 よく言われてるんですよね。
けど私は困ったことに、 こういうところにこだわるのが 大好きなんですよね〜〜\(^o^)/
ご質問の中に出てきた 「JIN:R」というテーマは 昨年12月に発売されたばかりの新しいテーマです。
有名な「JIN」というテーマの後継なので、 ご存じの方も多いかもしれませんね。
私は残念ながら 「JIN:R」は使っていないのですが、 「SWELL」はもう2年ほど前から使っていて、 とーーっても気に入っています^^
私からはこのようにお返事しました。
↓↓↓ ここから ↓↓↓ JIN:R!! 私もめっちゃ気になっています♪ おしゃれっぽいですよね〜!
SWELL、私は気に入って使っています。
使いやすいですし、 新しい機能がどんどん追加され アップデートされていくのが本当にすごいです。
私が特に気に入っているのは
・吹き出しや文字修飾(囲み)が簡単に使えること
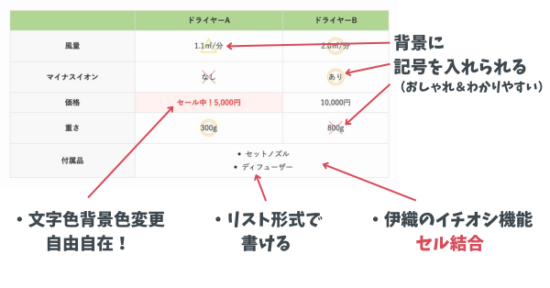
・表のセル統合・分割や文字修飾、 マルやバツなどの記号を入れるのが 編集画面で直感的にできること
・「ブログパーツ」機能が めちゃくちゃ便利で優秀なこと
などです^^
↑↑↑ ここまで ↑↑↑
このようにお返事したのですが、 まだまだ書き足りない!!
ひとつずつ ご紹介させてください^^
■表作成
ブログに表を挿入したいときには、 「TablePress」というプラグインを使うことが 多いのではないかと思います。
TablePressはとても優秀なのですが、
いかんせん 記事の編集画面上で表作成ができず 別ウィンドウで表を作成する必要があって、
いちいち画面を切り替えなきゃいけないのが すごく面倒でした。
それに、セルの結合や文字色の変更など、 エクセルだったらすぐにできることも
いちいちCSSなるものを 書き換えないといけないという 手間のかかりよう^^;
それでも頑張って使ってたんですが、 なんと!!!
SWELLの標準機能として例えば
■セルの結合・分割 ■文字色・背景色変更 ■背景に記号を挿入 ■ヘッダー固定 ■水平スクロール
↑こんなことができるんです!!!
それも 編集画面上で 実際の表の完成形を見ながら 直感的に操作できるのがもう、
もう、もう、もう、
超絶優秀なんですっ!!!
このアップデートが来たのが 去年だったんですが、
私もう、 「うおー!すげーーーっ!」って PCの前で叫びました^^;
私は楽天Amazonアフィリをやっていて 商品同士の比較表を作ることが よくあるので、
編集画面上で ぱぱっと表が作成できること、
特に セル結合と文字色変更が 簡単にできるのが
ほんと〜〜〜うにありがたくて 気に入って使いまくっています^^
(TablePressを使ってる人は このありがたみわかってくれるはず!)
■ブログパーツ
「ブログパーツ」というのは SWELL独自の機能で、
あらかじめ登録しておいた ブロックの組み合わせを 簡単に呼び出すことができるものです。
ワードプレスのブロックエディタには 「再利用ブロック」というのがありますが、 それとはまた違うんですよね。
再利用ブロックは 一か所で編集を加えると、
別のところで使っているブロックもすべて 同じように変更されてしまいます。 (これが便利な時もあります)
ですが ブログパーツは 1か所で編集を加えても その場所だけが変更となり、
他のところで使っているブロックには 影響しません。
なので よく使う枠組みだけを登録しておいて、 後から好きなように編集することができます。
例えば、 ・見出しをセットしておく ・よく使う文字装飾(囲みなど)のデザインや色をセットしておく ・よく使うおきまりの文章をセットしておく
などですね。
外注さんに ワードプレスに直接書いてもらっている方は、
記事のパターンによって 何通りかの見出しをセットしておき、
それをそのまま外注さんに 使ってもらうようにすると、
外注さんも一から書く手間が省けてラクですし、 何よりこちらの意図通りの正確な記事が 上がってくるようになりますよね。
もちろん あなた自身が使ってもめちゃ時短になります。
また、
囲み枠のデザインや色をセットしておくと、 いちいち使うたびに指定しなくていいので 楽ちんですし、
これも外注さんに使ってもらえば 外注さんも手間が省けるし、 どの記事にも統一感が出て良いですよね。
私は特に デザインこだわり隊の隊長なので(笑)、
自分好みのデザインや色を 外注さんにいちいち指示を出さずとも 「ブログパーツを使ってね」ですむのが
めっちゃラクで重宝しています^^
■制限エリアブロック
これもSWELL独自の機能です。
・人 ・場所 ・期間
によって、 ブロックを表示するかどうか選べる
というものです。
わかりにくいので例を挙げますね。
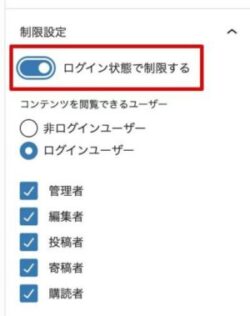
■人によって制限する
これは、ログイン状態によって、 そのブロックを閲覧できるかどうかを 決めることができるものです。
例えば 外注さんに「寄稿者」の権限を 与えているとしたら、
「寄稿者」だけが見ることのできる ブロックを作っておいて、
そこに外注さんへの指示を書いておくとか。
会員サイトを作って、 ログインしている会員さんだけが 見ることのできるコンテンツを作るとか。
あるいは、 自分だけが見ることのできる メモ書きを残しておくのもアリです。
リライトメモとか そういうちょっとした覚書ですね。
アイディア次第でいろいろできそうです^^
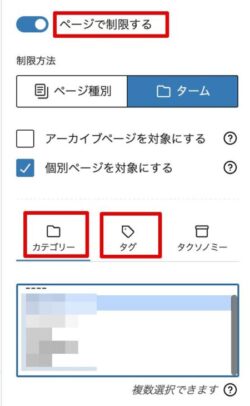
■場所によって制限する
ページによって そのブロックを表示するかどうかを 選択することができます。
一番使いそうなのは、 カテゴリーやタグごとに 分けるやり方でしょうか。
たとえば 子育てカテゴリの記事にだけ、 「Amazonらくらくベビー」への 登録を促すブロックを表示させるとか。 (紹介料500円です^^)
美容カテゴリの記事にだけ、 楽天の美容家電やコスメの バナーを表示させるとか。
ターゲットによって 表示させる広告を変えることができるので、 より「刺さる」広告を届けることが できるようになるんですよね〜〜。
これ、 なにげにすごくないですか!?!?
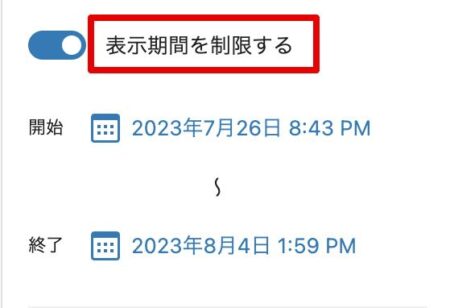
■期間によって制限する
最後にもう一つだけご紹介。
これは私みたいな忘れん坊さんには ぴったりの機能です笑
例えば セール期間中にだけ、 セールのお知らせを表示させたいとき。
上記の画像のように 表示させる期間を設定しておけば、
「セールが終わったのにいつまでも お知らせが表示され続けてる!!」
なんてこともなくなります。 (過去の私…)
これをね、 ウィジェット機能で「記事上」とかに 表示させるようにしておけば、
すべての記事を編集する必要なく、
ウィジェットだけを変更すれば いいのでめっちゃラクですよね〜!
** 1.ブログパーツに セールお知らせの制限エリアブロックを 登録しておいて、
2.そのブログパーツのショートコードを ウィジェット内に書き込めばOKです^^
難しそうと思うかもだけど、 できますよ〜〜。 **
今日は私のSWELL愛を暑苦しく語ってみました。
SWELLには まだまだいろ〜〜んな機能があって、
とにかく そのどれもが直感的に 操作できるようになってるところが
とっても秀逸。
人気のテーマなので、 使い方がわからなかったり 困ったことがあれば、
ググったらいろんな人が いろんな記事を書いてくれていて、
必ず解決策が見つかるのもいいところです。
興味ある方は公式サイトを見てみてください^^ >>SWELLの特徴を見てみる
ではでは。
次回もまた心を込めてお届けしますね。
伊織(いおり)
|
|||||||||
|
あとがき
前回ご紹介した ブログの夏期講座には ご登録されましたでしょうか?
夏休み中、 なかなか思うようにパソコンをひらけない方は ぜひインプットの機会にしてください^^
8月7日(月)23:59まで登録できます。 ━━━━━━━━━━━━━━━━━ 豪華29大特典付き! 【集中ゼミ】ブログ夏期講習&ライブ配信はこちら → http://m.datetti.jp/l/c/R4hJjRkP/m4FcTte1
※登録は8月7日(月)23:59まで ※完全無料 ※メールアドレスのみで登録可 ━━━━━━━━━━━━━━━━━
|
||
ではでは。









コメント